O que movimenta o mercado dos designers e publicitários desde o segundo semestre de 2017 é uma tendência de formas mais simples e planas para logos, isso é o flat design.
Com o passar do tempo, as tendências nas logos acompanham tendências de moda, como as cores e formas que estão em alta, e a tendência dominante no mercado no momento é o flat design, formas mais simples, planas e que diferente da tendência anterior, não lembra tanto formas orgânicas.
Trouxemos alguns exemplos de flat design para que você compreenda melhor as formas desse movimento.

O Twitter é um ótimo exemplo de flat design, com alterações na ordem das cores, ele mantém seu visual característico.

O WhatsApp também tem uma logo muito simples e marcante, uma fonte também simples que conversa perfeitamente com os outros elementos.

A Dropbox também usa de uma única cor e elementos muito simples.

A Food for Thought mostra que para ser flat, não necessariamente não ter detalhes, usando o flat design foi possível ciar detalhes e até uma veia cômica.

Mais um exemplo da mescla de elementos e cores marcantes sem fugir da proposta do flat design.

No caso da Smart Owl temos detalhes e cores fortes unidas, remetendo diretamente ao nome da marca e sem perder a simplicidade.

As logos em flat design costumas usar de referências ao nome da empresa para que se torne ainda mais fácil de se memorizar, como na Whale Navigator.

Mais um exemplo do uso da literalidade relacionada ao nome dentro da logo é a The Fishtie.

A uso de dois elementos para caracterizar a empresa foi usado no Burger Hot Spots, também usando uma font sem muitos ornamentos sem perder a elegância e a imagem que pretende ser passada.

No caso da Geo Artist, também foi utilizada a literalidade envolvendo os nomes da empresa criando uma representação gráfica que remete aos dois nomes.

Isso também acontece no Bee Chat, o uso da literalidade e a mescla dos elementos nominais.

Nesse caso também podemos remeter a Proporção Áurea, mas sem deixar de ser flat.
Diversas empresas estão aplicando o flat design em suas logos, por ele trazer mais leveza e ser mais fácil de compreender e ser aplicado.
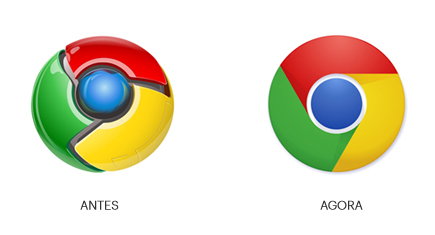
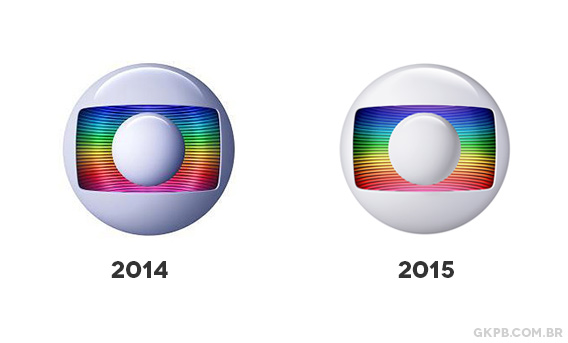
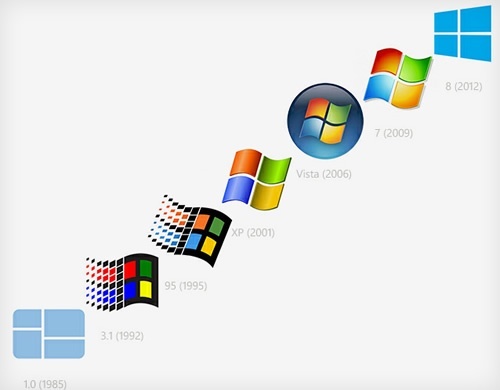
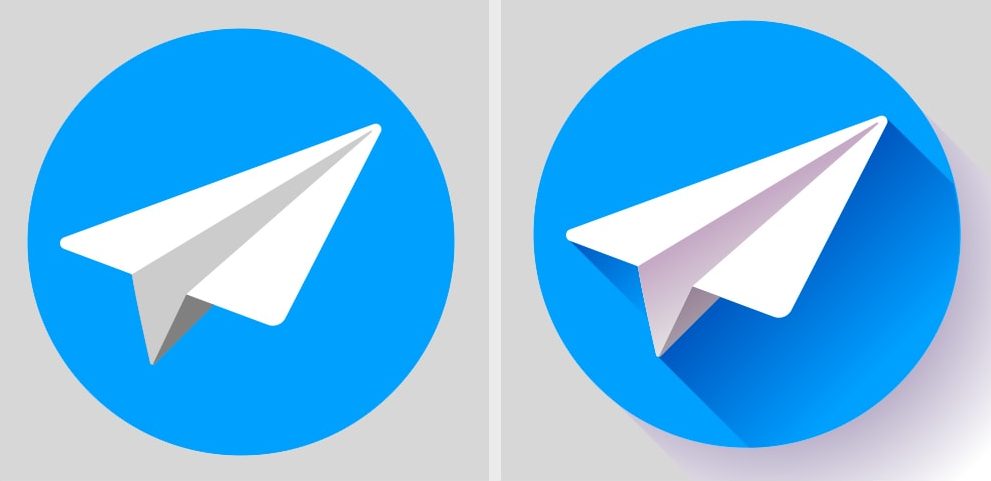
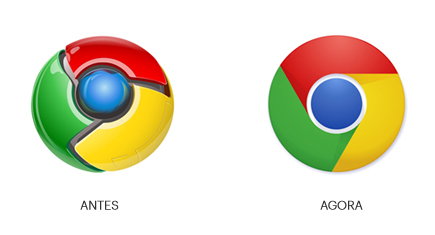
Algumas empresas também estão adaptando suas logos para o flat design, simplificando formas e as suavizando, também trouxemos exemplos dessas alterações em logos conhecidas.

Google Chrome

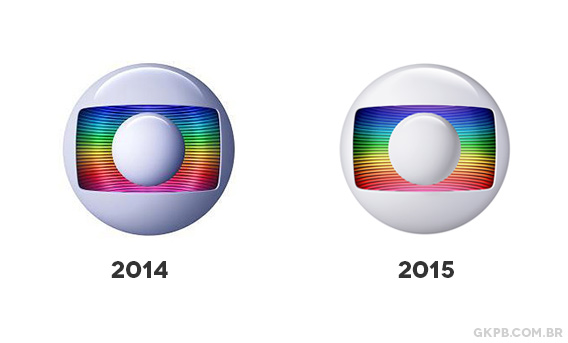
Rede Globo

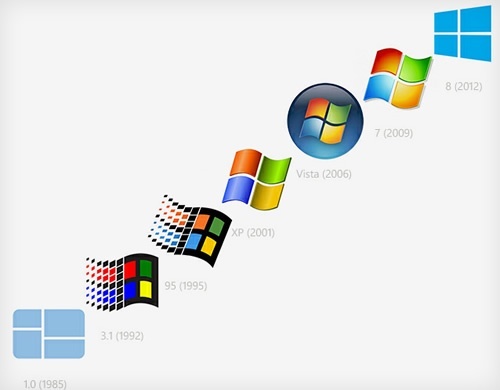
Microsoft

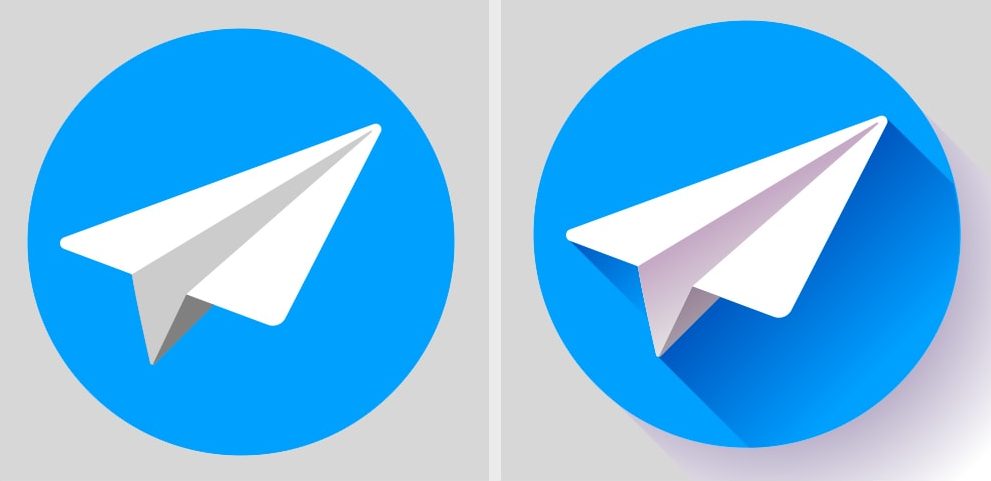
Telegram

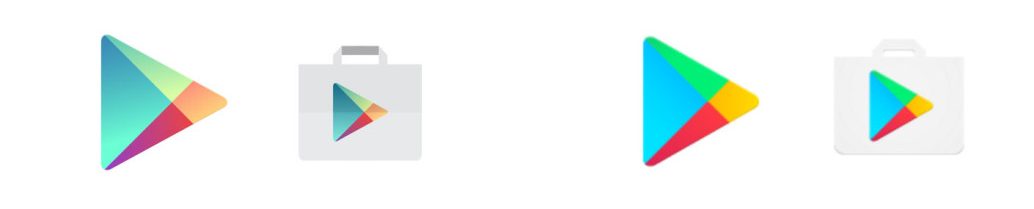
Google Play Store
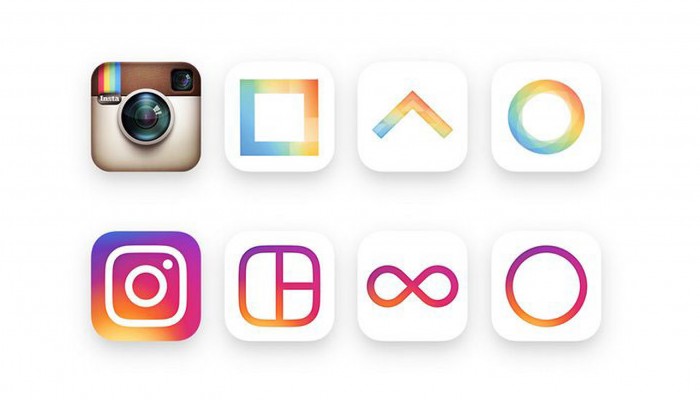
Uma das primeiras grandes marcas a fazer essa adaptação foi o Instagram, passando de sua clássica câmera para apenas formas que dão a entender ser uma câmera, um claro exemplo de flat design.
Ter um logo em flat design não significa que ele será completamente minimalista e que não terá elementos marcantes, pelo contrário, o flat design trabalha para que com formas de fácil compreensão sejam memorizadas e lembradas de forma mais simples, existem logos em flat design que são extremamente marcantes e elaboradas, sem perder a essência da simplicidade e formas mais planas.
O flat design pode ser uma ótima opção para você que pretende criar uma identidade visual para o seu negócio que seja prática, simples, mas que tenha personalidade e seja lembrada.
fonte:https://blog.wedologos.com.br/design-grafico/logo/exemplos-de-logomarca/
https://www.des1gnon.com/2013/06/o-flat-design-aplicado-em-logos/
https://www.tutoriaisphotoshop.net/2015/11/19-exemplos-de-logos-flat.html